반응형
해당 포스팅은 미스해마 김미리 대표님의 강의를 온라인으로 수강하고,
중요한 내용만 정리한 포스팅입니다.
포스팅의 모든 내용은 김미리 대표님에게 권한이 있음을 공유드립니다.
기회가 되시면 꼭 해당 강의를 들으시길 추천드립니다 (꽤나 도움이 많이 되었음)
1강. 꼭 알아야 하는 인포그래픽 기초 꿀팁 5가지
수업일시: 21년 6월 7일
1. 도움이 되는 사이트 주소
- iconfinder: https://www.iconfinder.com/
- thenounproject: https://thenounproject.com/
2. 이미지 저작권 관련
구글: 도구-사용권한-재사용 가능
3. 파일 변환
- 픽셀로 표현이 가능한 것은 png파일로 가능함 (흰 바탕이 없는 파일들)
- ai, svg를 emf(wmf)로 변환 가능
- inkscape
- cloudconver.com
4. 서체
- 네이버 서체 software.naver.com
- 나눔 체등을 다운로드하여서 사용함 (나눔 스퀘어-프리:개인/기업인지 확인할 것)
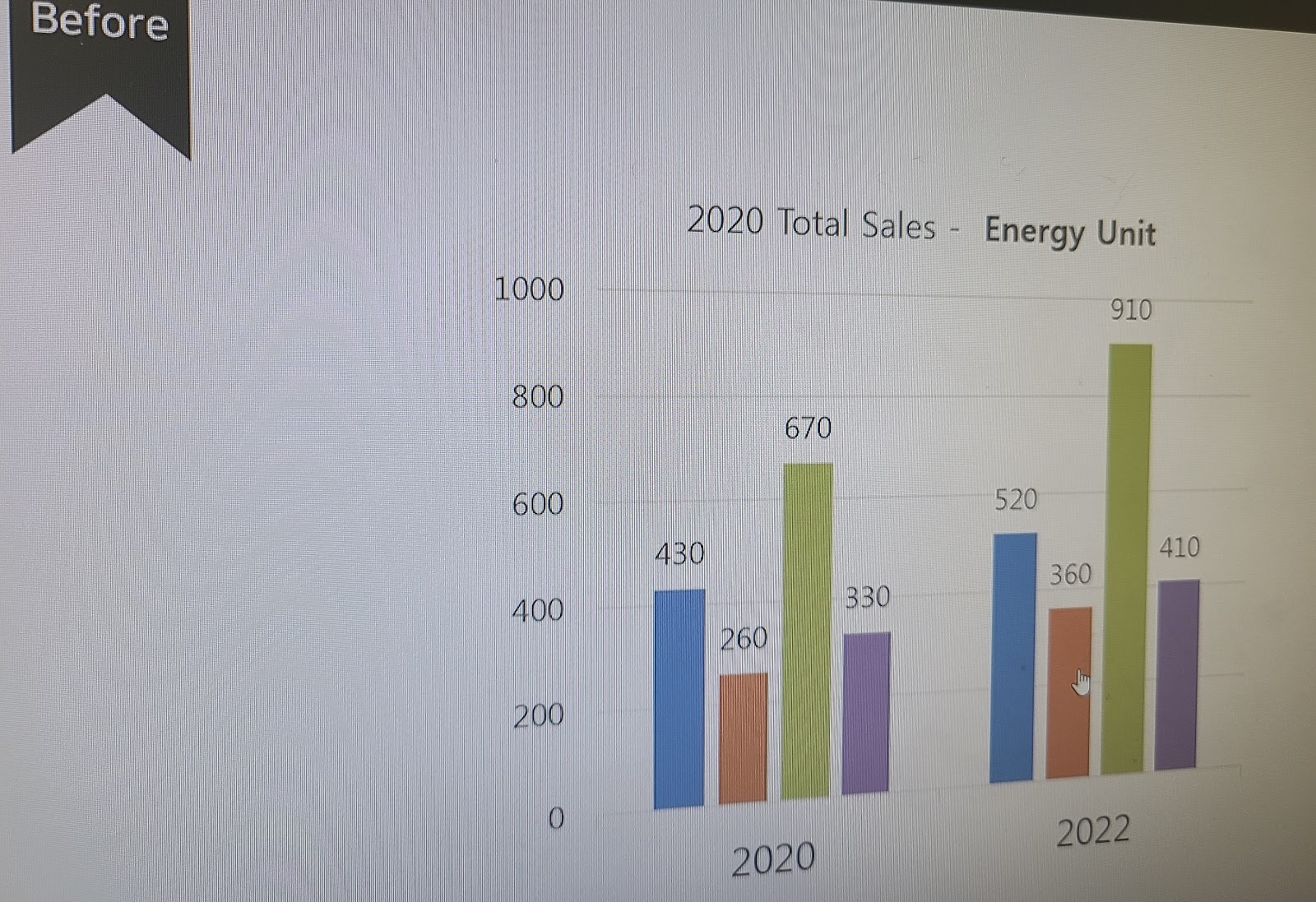
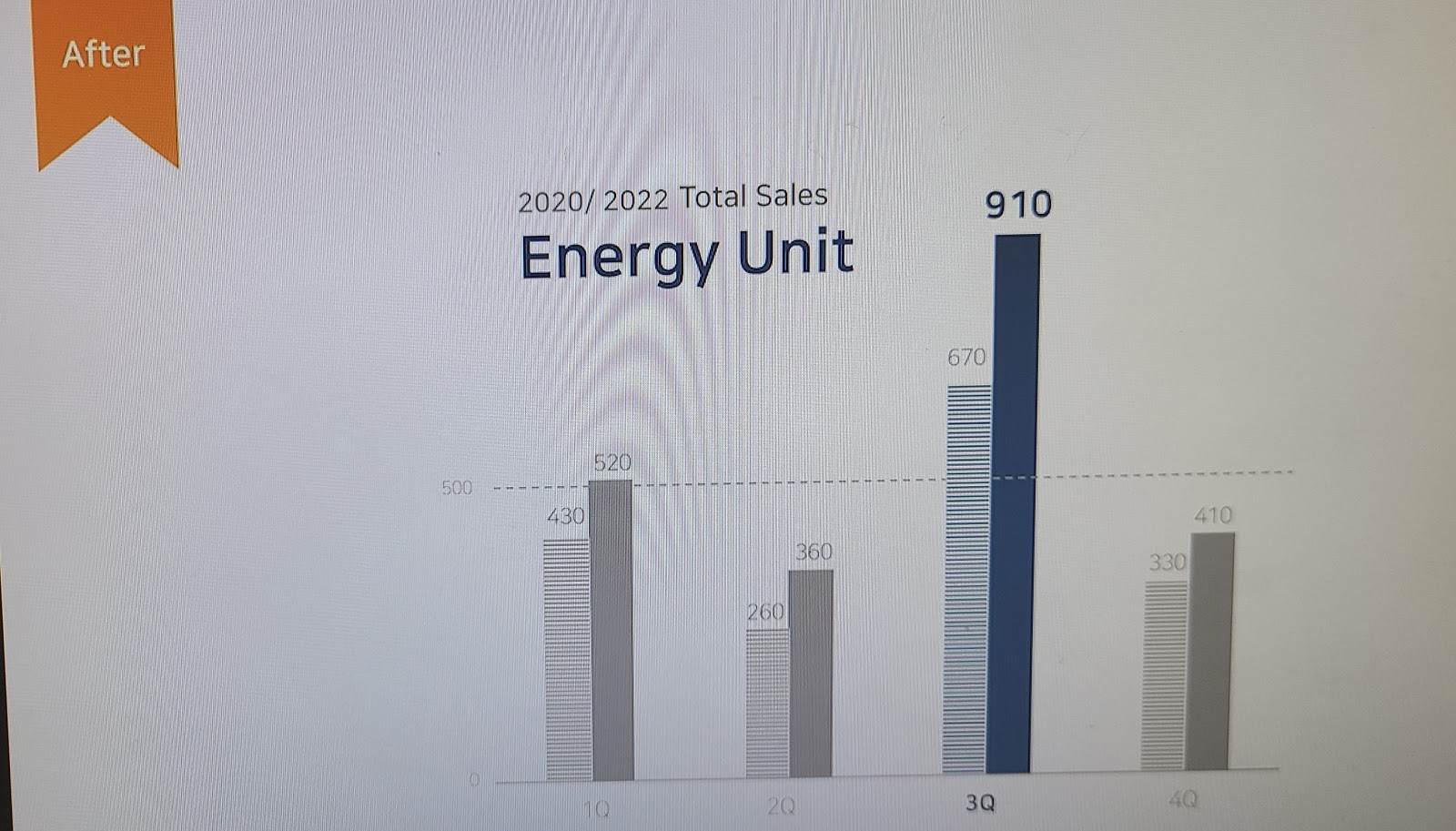
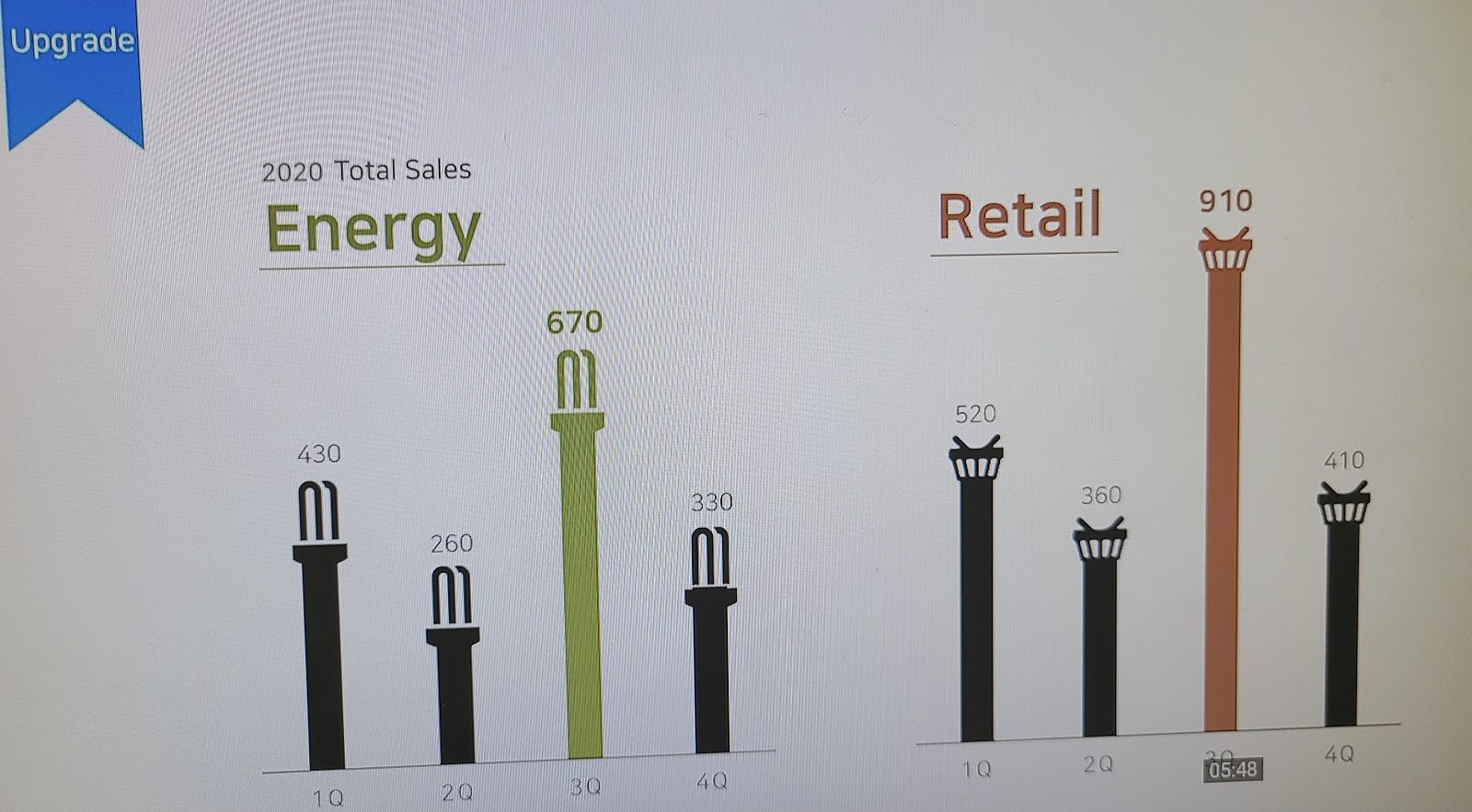
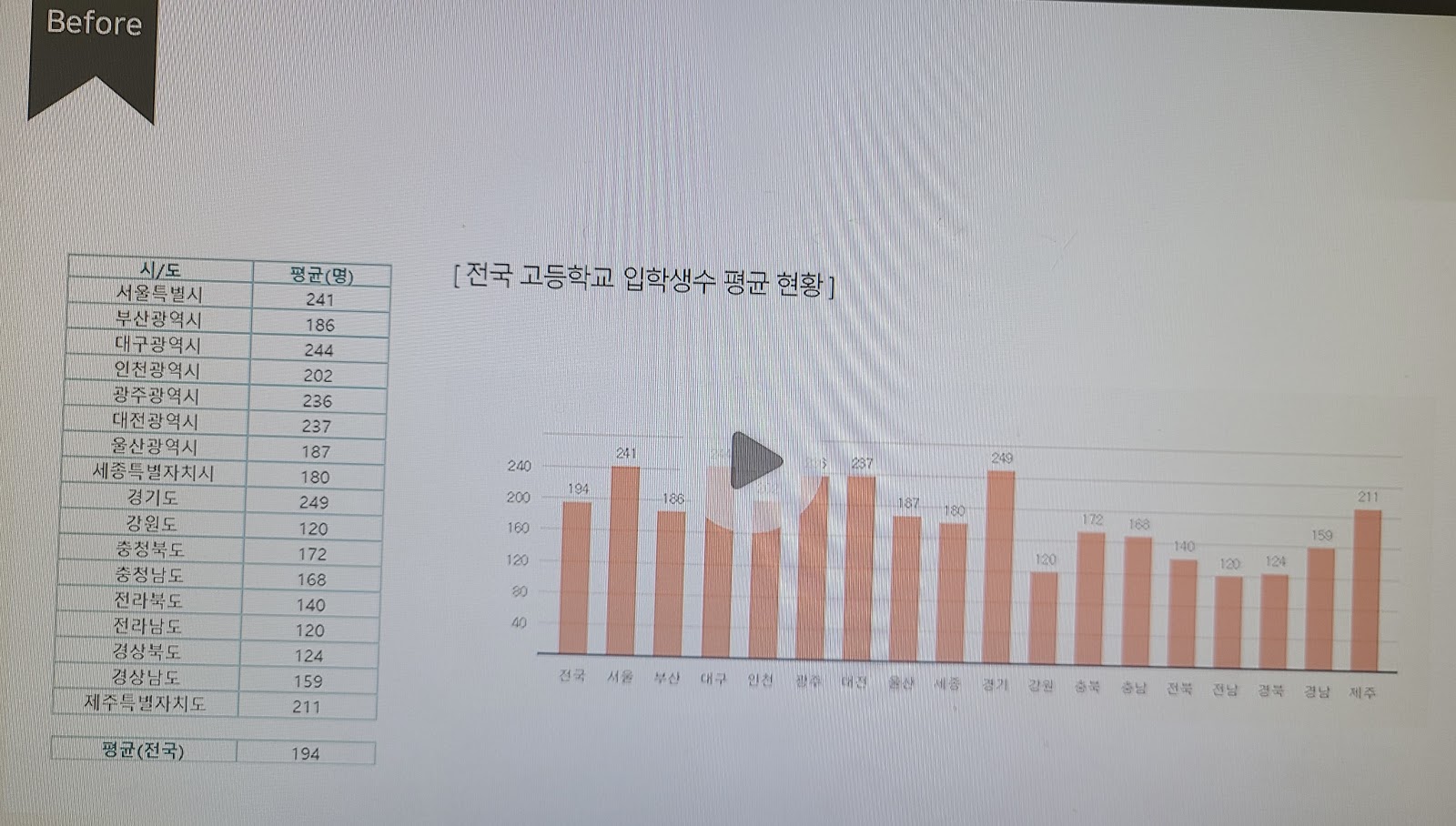
2강. 세로 막대형 차트 만들기
수업일시: 21년 6월 8일
- 주인공에 메인 컬러 놓고 음영 처리하기 (무엇을 보여주고 싶은지 이야기할 것)
- 상대적으로 약하게 하고 싶은 부분은 밀도를 조절 [표]-[데이터 요소 서식]- [채우기]-[패턴 채우기]
- 복잡한 표는: 평균은 블랙으로, 음영의 단계는 3~4단계로 적용, 밀도: 밀도는 패턴 채우기로 가능), 그다음은 회색으로
- 픽토그램을 활용할 것 - 더 나은 프로젝트랑 복사 붙여 넣기로 해서 실행
기억해야 될 3가지
- 단순한 차트라도 강조할 메시지를 정하고 시작
- 주인공 정보는 메인 컬러 나머지는 음영-> 패턴-> 회색
- 차트에 맞는 아이콘을 더해 구분을 쉽게



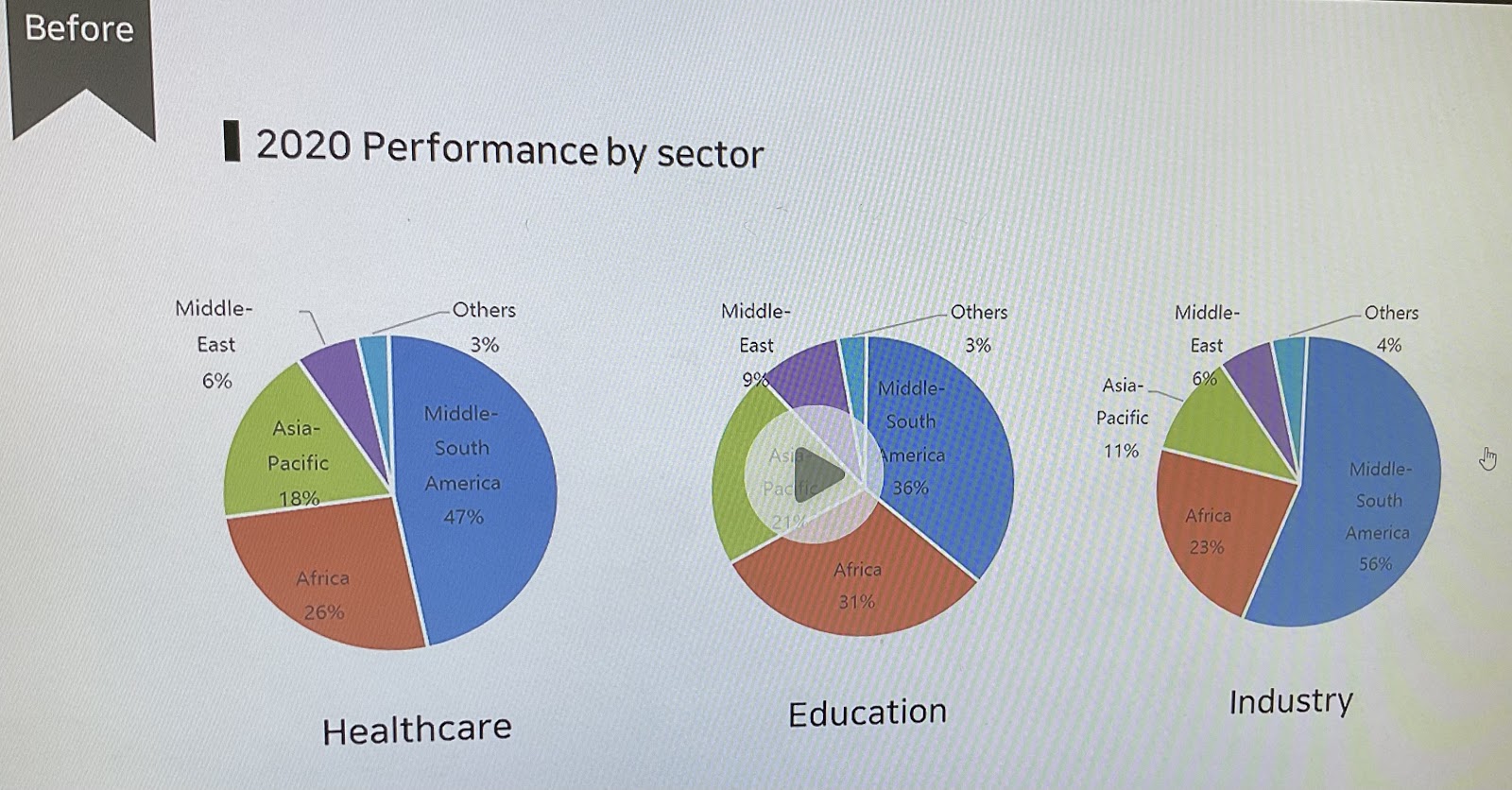
3강. 누적세로 막대형 차트-여러 개의 항목별 비중 한눈에 보여주기
수업일시: 21년 6월 9일
- 선택하여 붙여 넣기 - 그림 메타로 변경
- 컬러는 톤다운, 주인공 정보만 메인 컬러 음영, 나머지는 회색 3단계
기억해야 될 3가지
- 비중을 보여줄 때는 값을 내림차순으로 정리
- 여러 값을 비교할 때는 사각형 누적 막대 차트로
- 픽토그램으로 치환하면 더 직관적인 표현



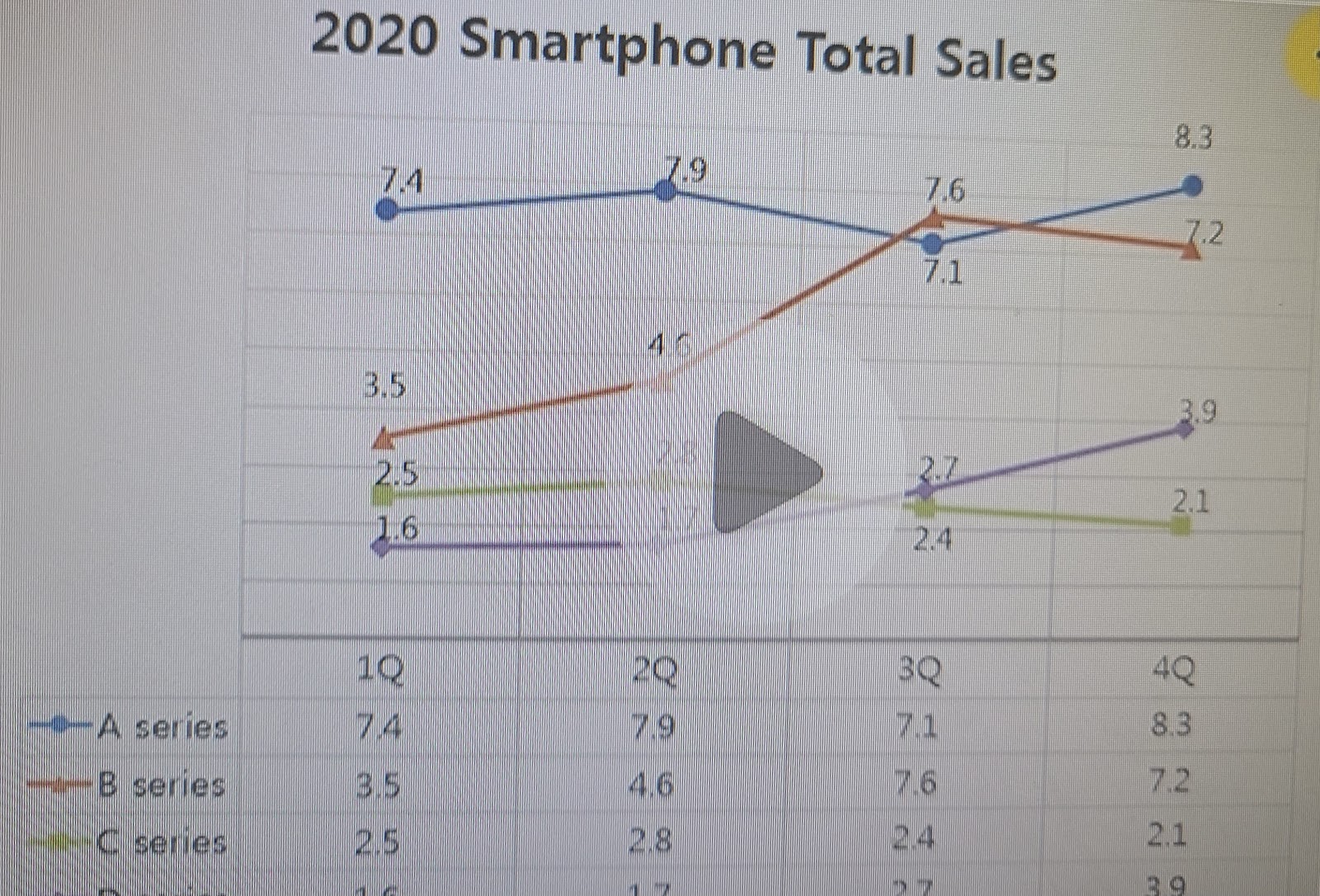
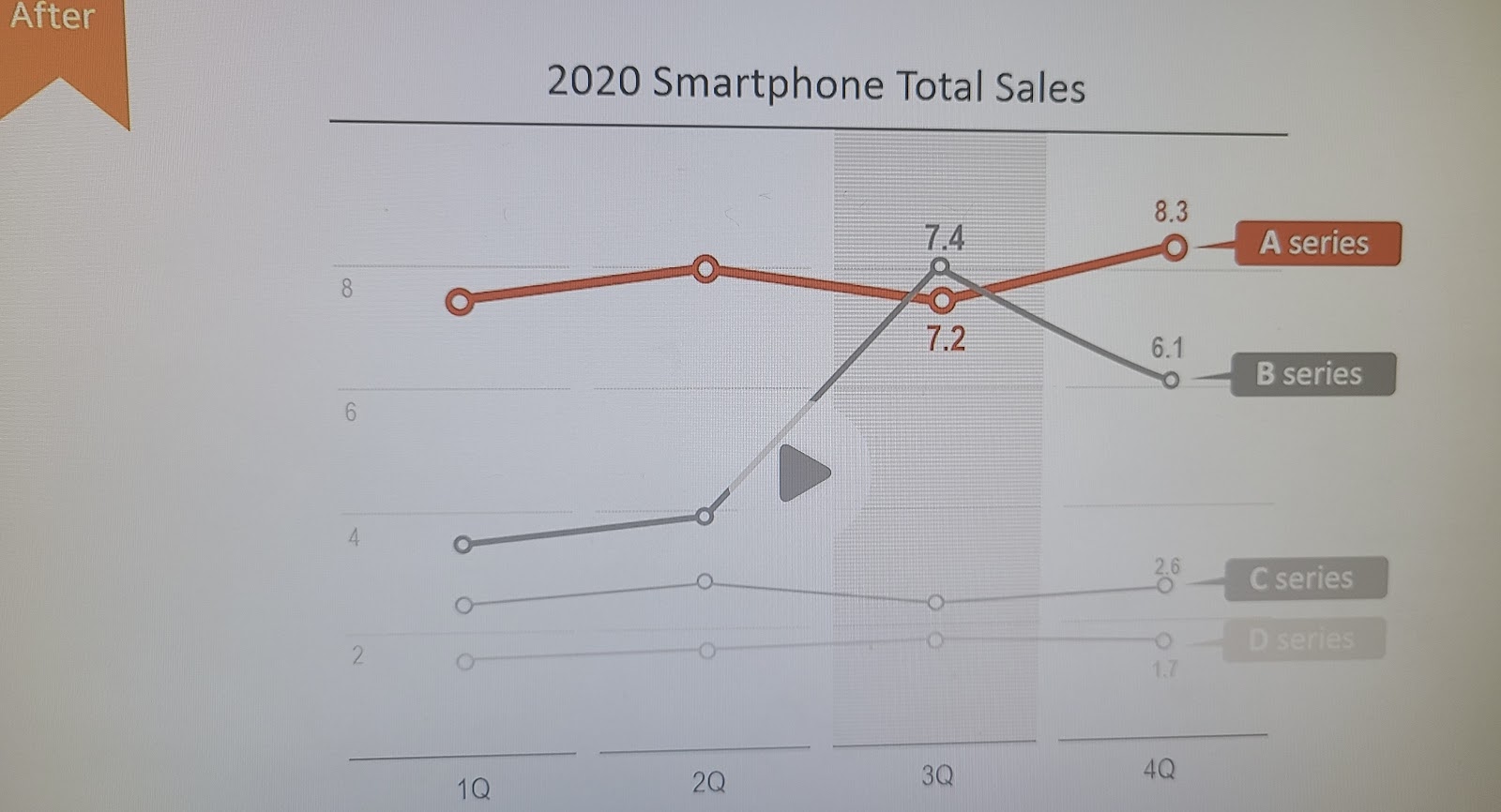
4강. 꺾은선형 차트- 핵심과 추이가 뚜렷하게 보이는 차트 그리기
수업일시: 21년 6월 9일
- 빠른 레이아웃으로 필요한 부분만 조절할 수 있도록 지정할 것
- 색-음영-밀도(면적은 패턴/선은 점선) -회색
- 서식 복사는 컨트롤+쉬프트+C, 컨트롤+쉬프트+V
- 그룹 해제 : 컨트롤+쉬프트+G
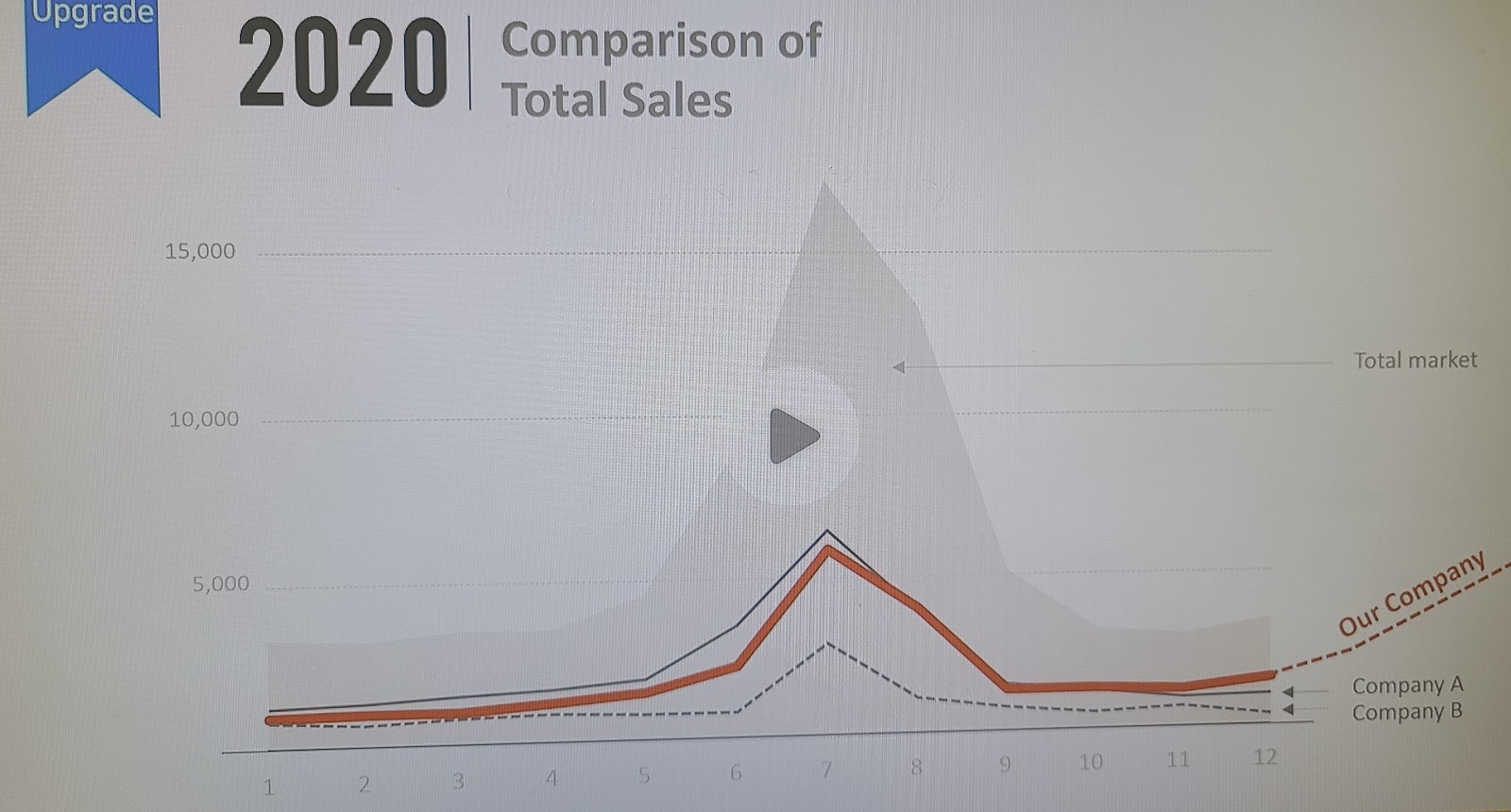
- 차트 종류 변경- 캄보 (전체 마켓이 있는 경우, 형태를 바꿀 것)
기억해야 할 3가지
- 가장 강조할 라인을 먼저 결정하고 시작
- 강조라인은 컬러, 굵기를 활용해 첫눈에 알아보도록
- 배경 데이터는 차트 종류 변경으로 강조라히 다른 형태로



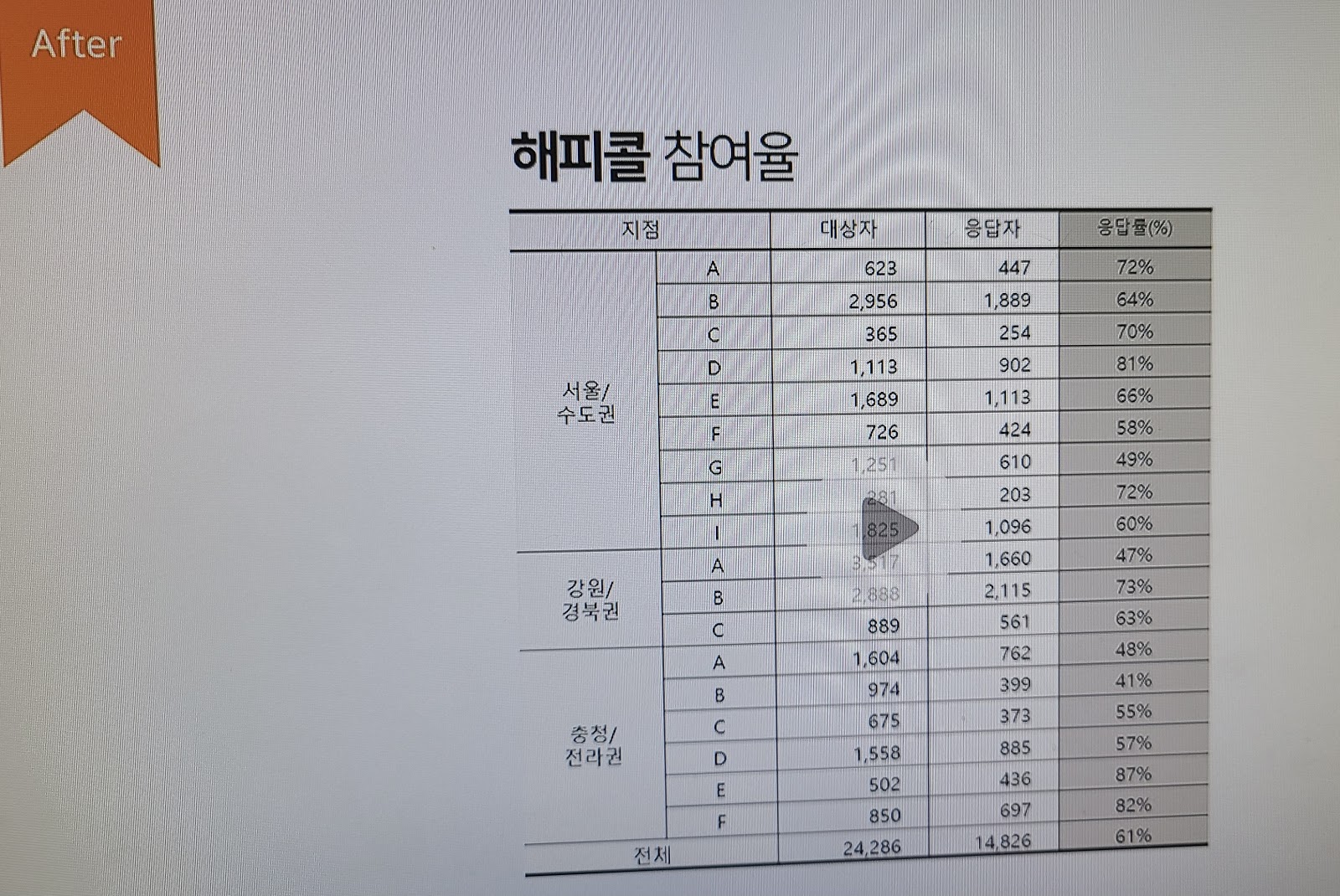
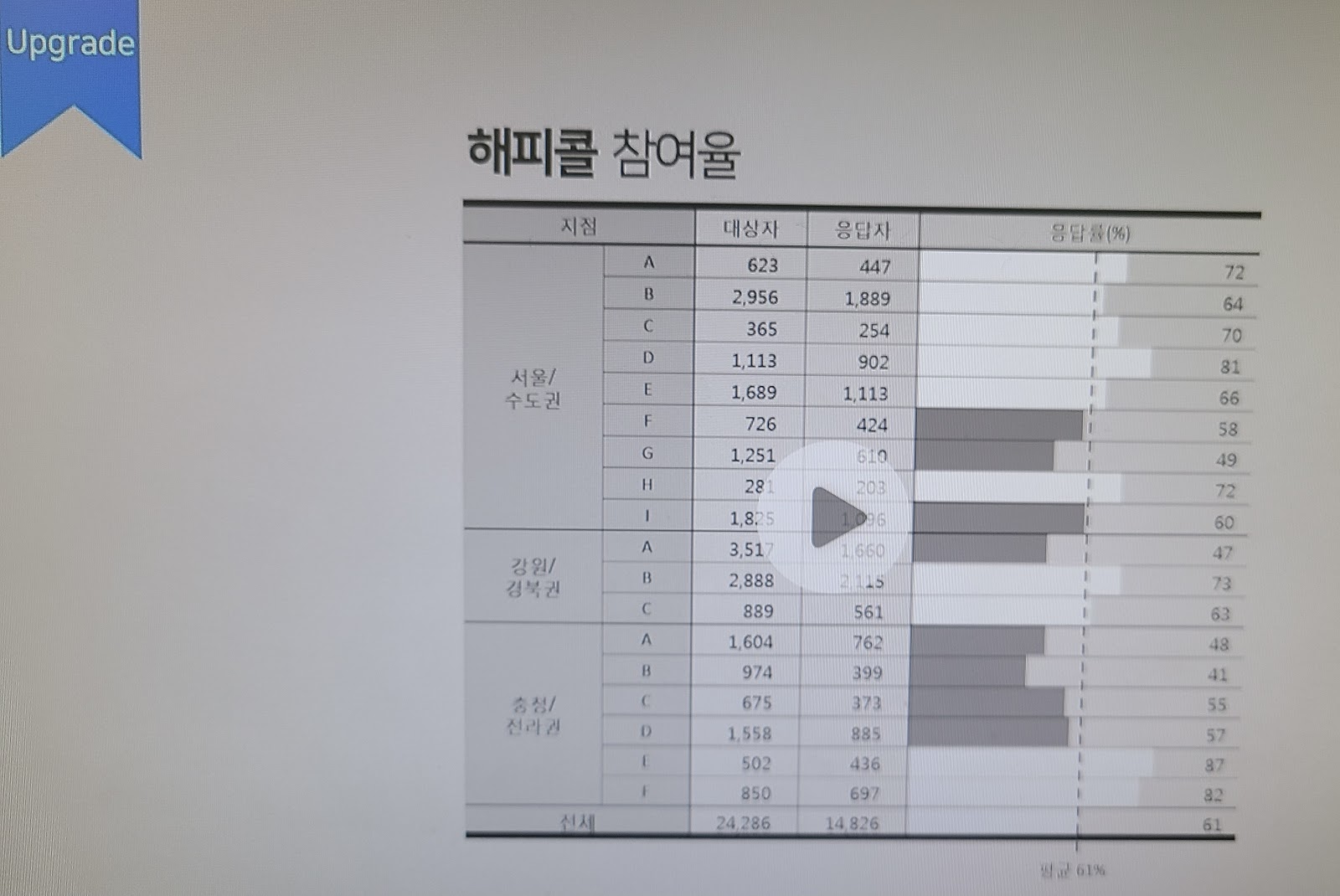
5강. 표 인포그래픽- 중요 데이터가 눈에 들어오는 깔끔한 표 만들기
수업일시: 21년 6월 9일
- 강조할 1개의 열/행 결정
- 모든 디자인을 없애고 시작
- 선 0.25 포인트, 선으로 그룹 나누기 (약 3개 정도로 구분)
- 이야기하고 싶은 데이터에 컬러 주기
- [도형 서식]-[크기 및 속성]-[텍스트 상자]-오른쪽 여백 주기
- 평균보다 잘한 곳 혹은 못한 곳을 표현하려면? 가로 막대형 차트를 더하기 (간격이 없는 가로 막대형 차트와 결합하여 작성 (2강)
기억해야 할 3가지
- 중심이 되는 행/열 먼저 결정
- 선의 두께=그룹
- 차트를 삽입하여 비교, 순위, 등락을 한눈에!



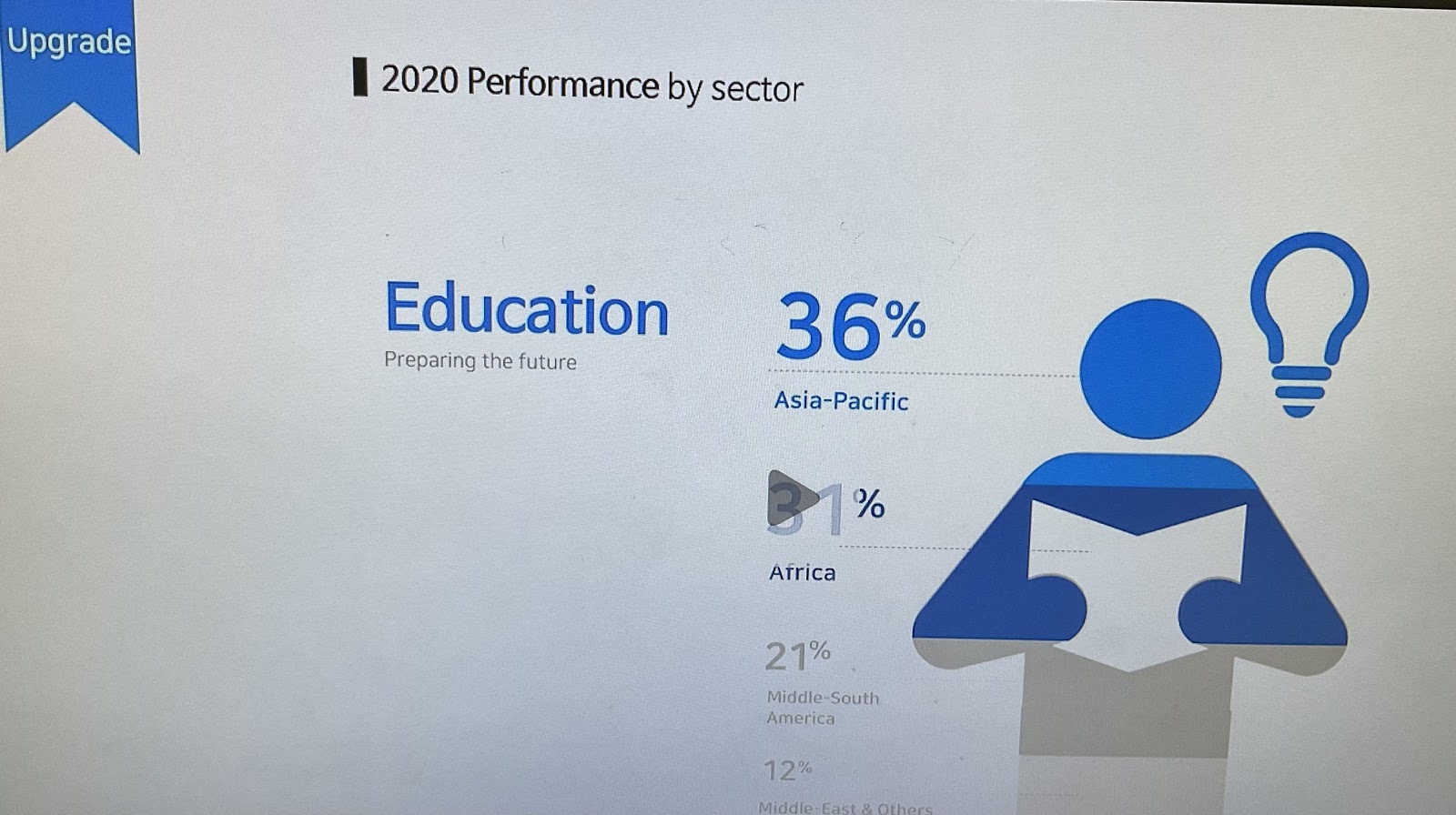
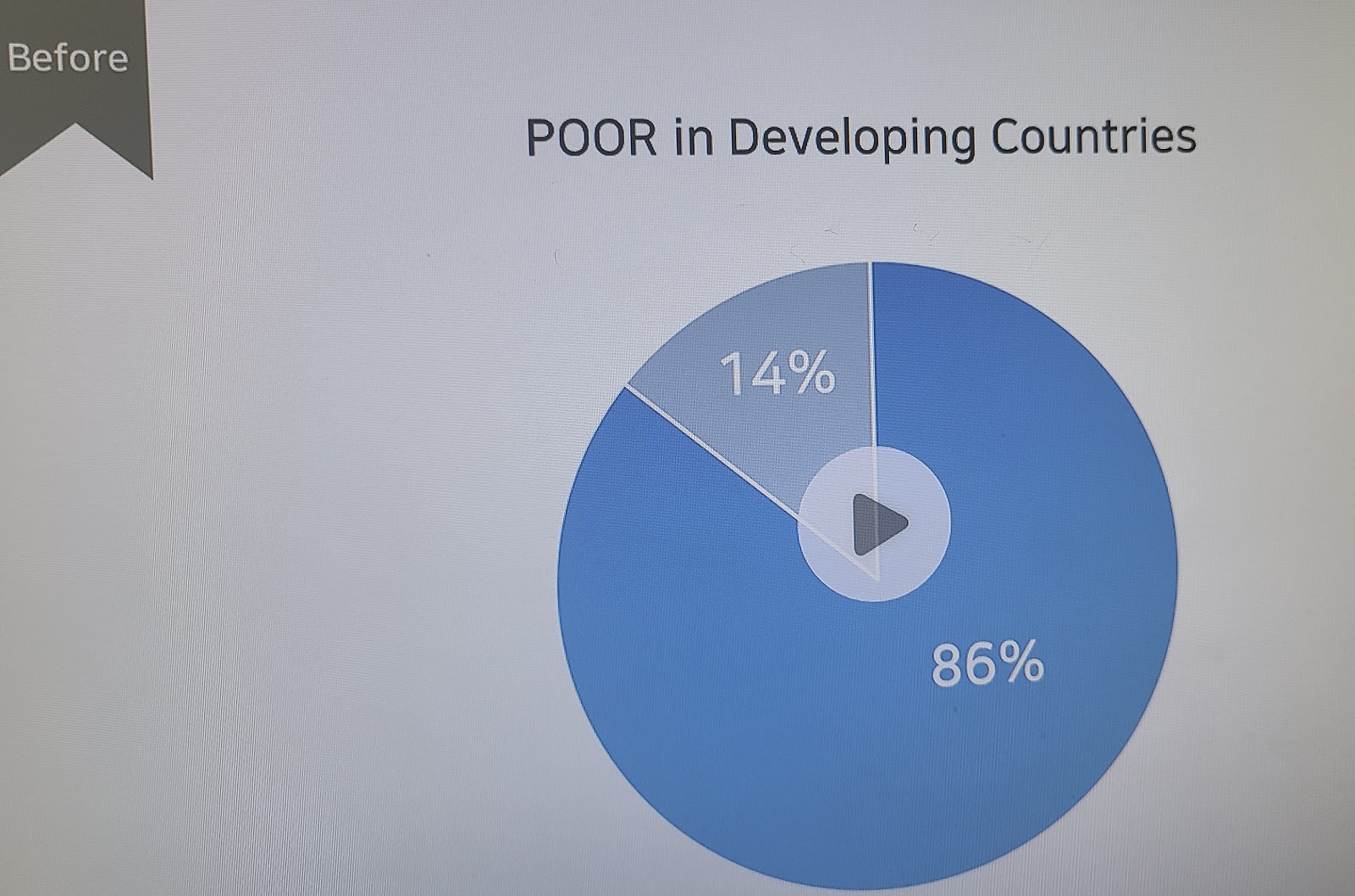
6강. 비중 치환 인포그래픽 - “100중 얼마” 로 환산해 비중을 극대화 하기
수업일시: 21년 6월 9일
- 강조할 1개의 열/행 결정
- 가장 쉬운 방법은-모듈 [컨트롤]+[D], 간격 조절 후 [컨트롤]+[D], [컨트롤]+[G]
- 모듈을 아이콘으로 가지고 오기 [더 나은 프로젝트 활용]
기억해야 할 3가지
- 숫자 또는 파이 차트보다 대상 이미지를 활용
- 퍼센트는 쉽게 100중에 ㅁㅁㅁ
- 가늠되는 크기로 확산



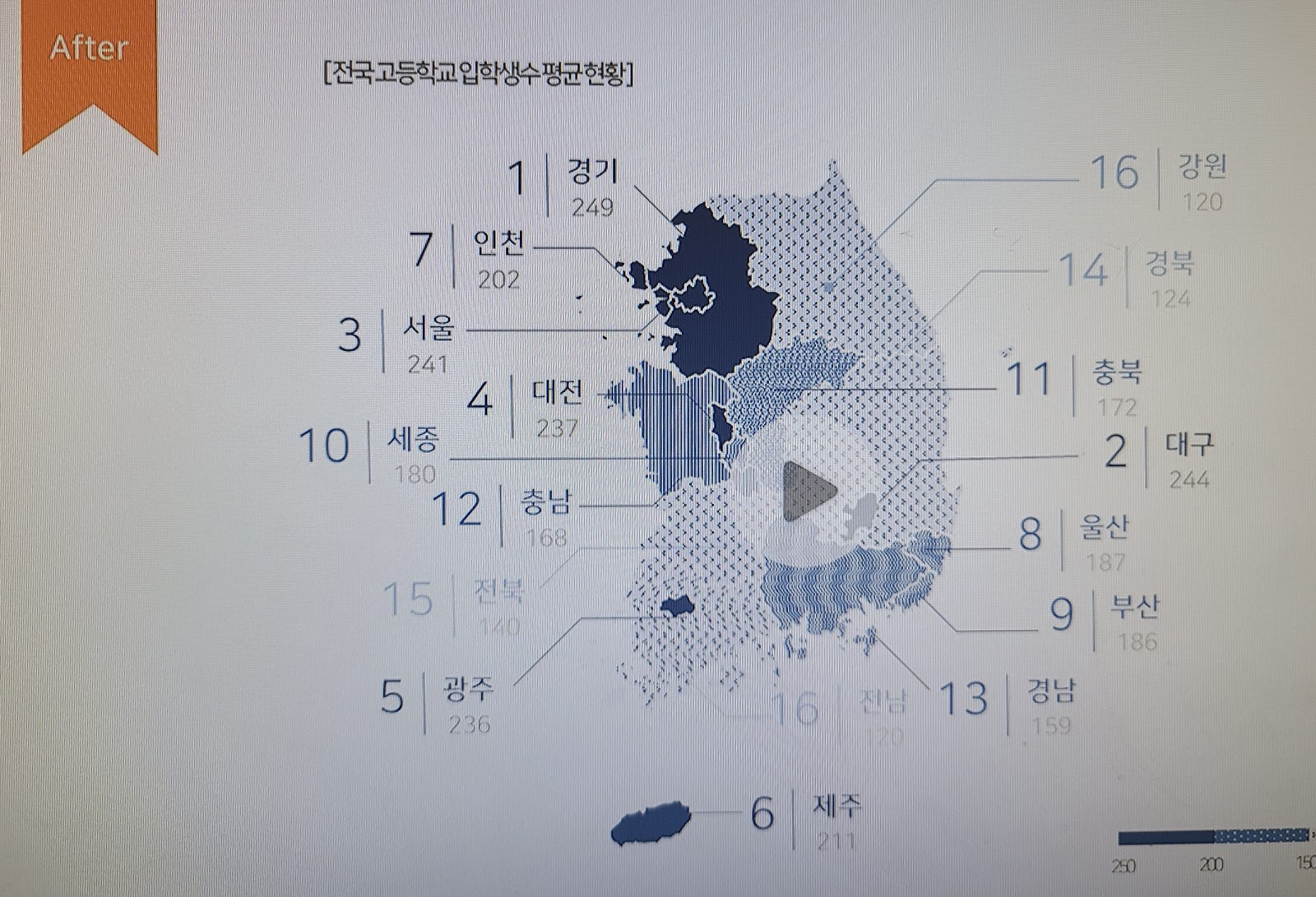
7강. 공간 치환 인포그래픽- 위치에 기반해 상대적인 차이 극대화하기
수업일시: 21년 6월 10일
- 지역별로 편집이 가능한 지도 구하기: 위키미디아 커먼스 (commons wikimedia: maps of south korea으로 검색)
- cloudconvert에서 emf/wmf로 변환 필요
- 그룹 해제 2번 [컨트롤+쉬프트+쥐]
- 유도선 만들기 : [선]-[자유선] 후 쉬프트를 누른 후 조정할 것
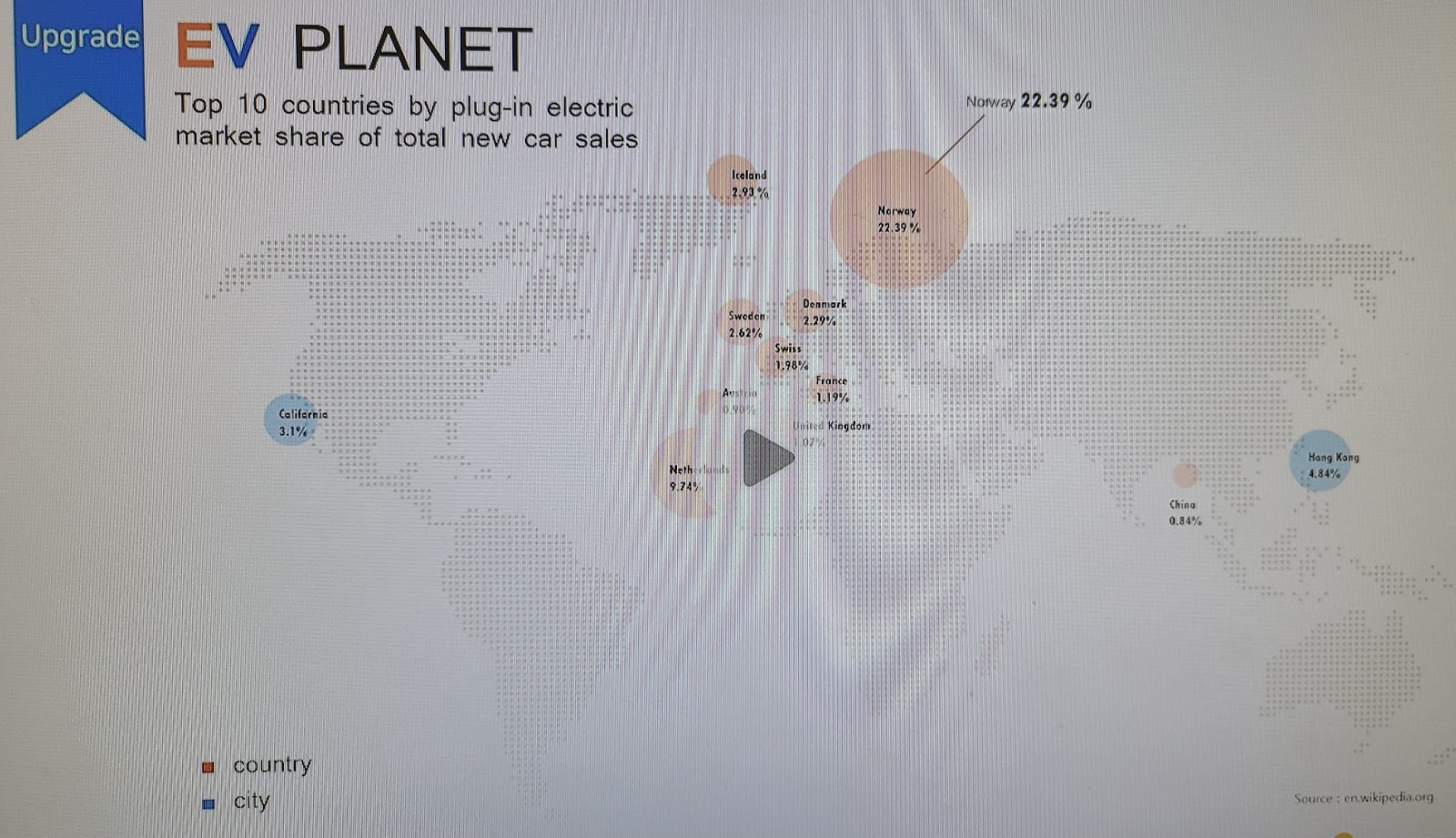
- 세계지도의 경우 더 나은 프로젝트나 구글에서 png로
꼭 기억해야 할 3가지 포인트
- 먼저 데이터 구간을 3단계로 정의
- 지도는 위키미디어 커먼스에서 svg로 가져와서 emf로 변환
- 투명도를 이용해 지도를 커버하는 방법 활용



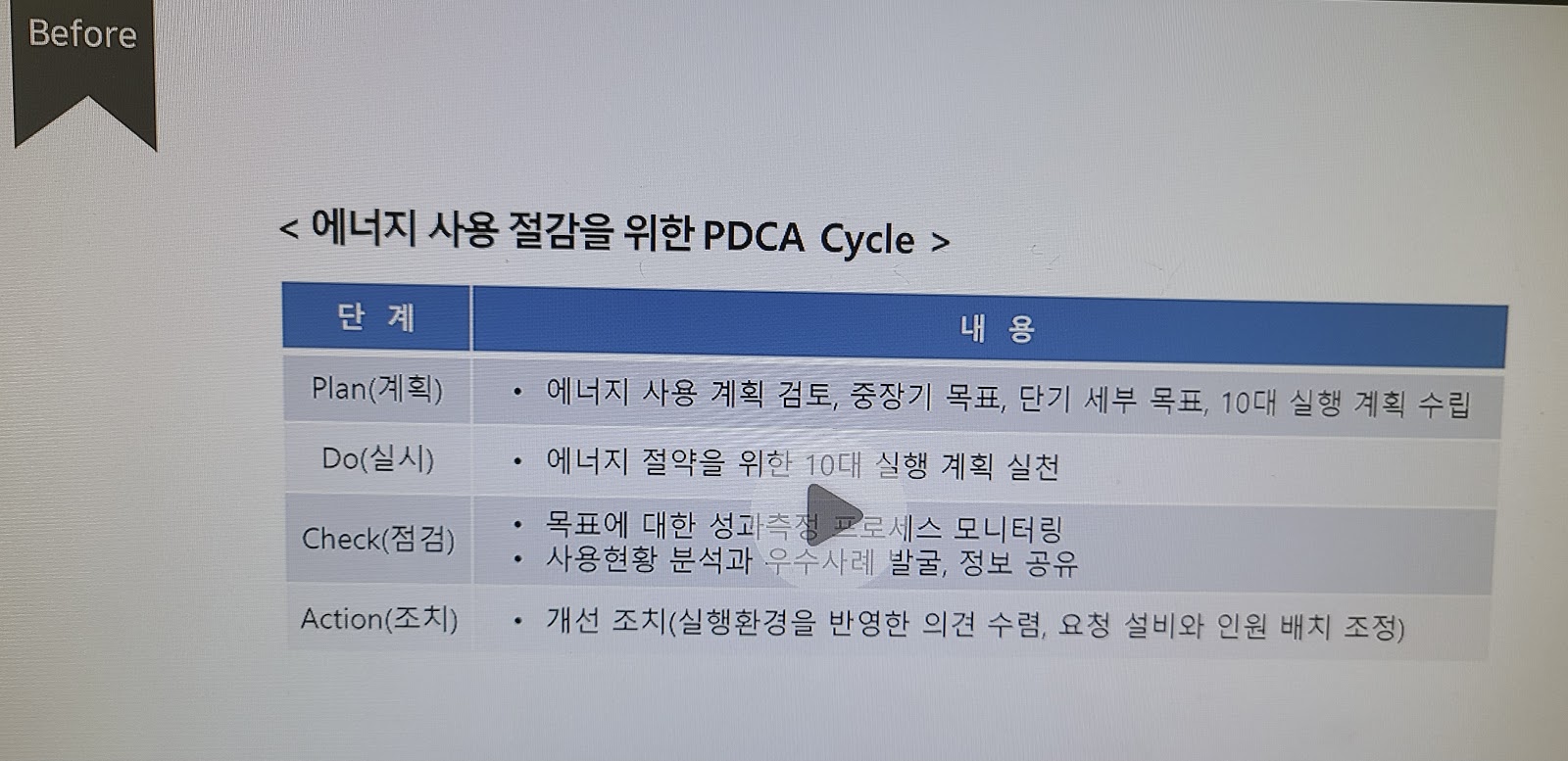
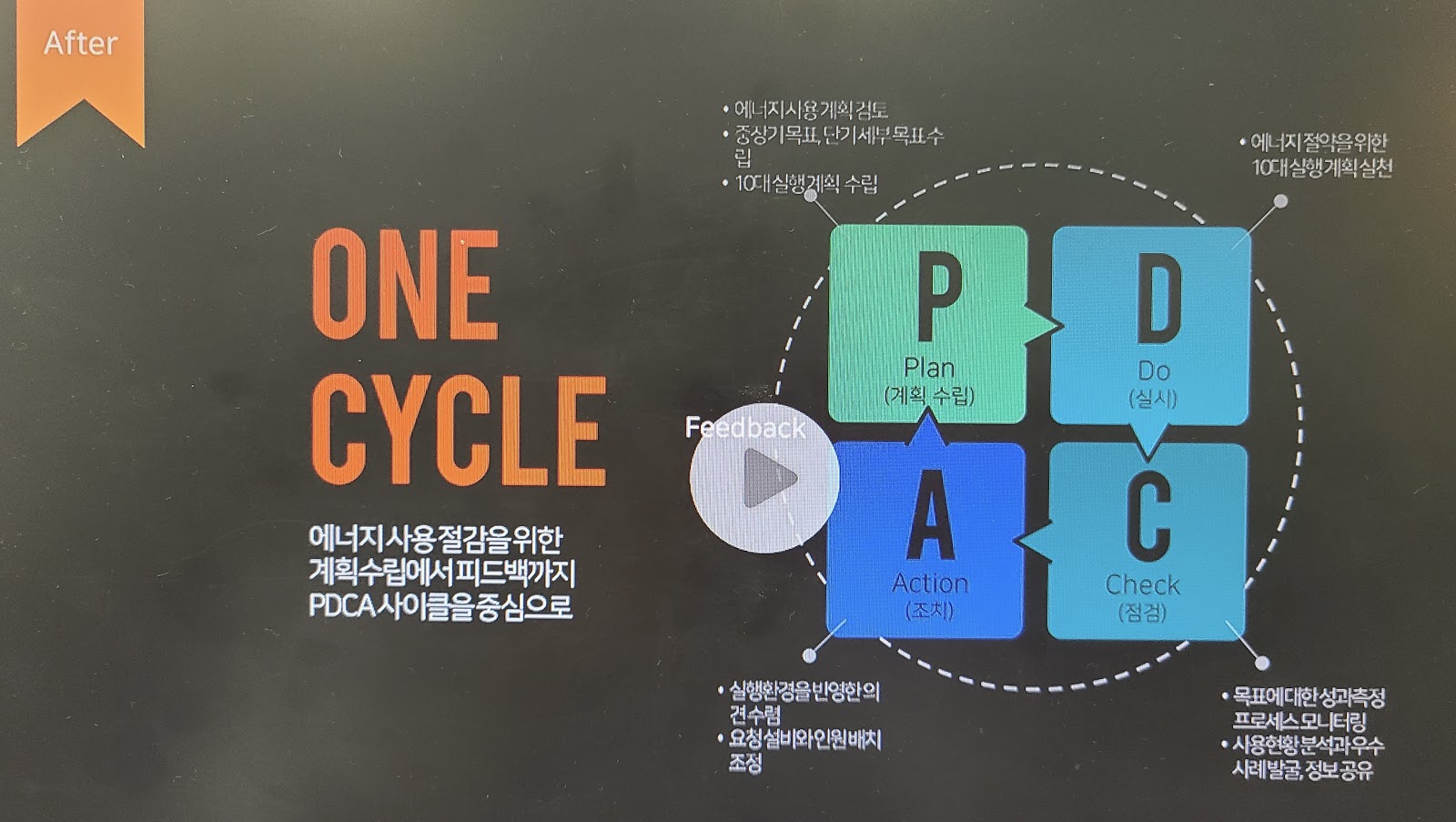
8강. 퍼즐형 인포그래픽-요소들이 결합해 하나 되는 구조 만들기
수업일시: 21년 6월 10일
- 지역별로 편집이 가능한 지도 구하기: 위키미디아 커먼스 (commons wikimedia
- 더 나은 프로젝트에서: 무료 아이콘 다운로드(퍼즐) 가능
꼭 기억해야 할 3가지
- 기본형 설정이 중요! 흐름은 방향이 결합은 연결점이 키포인트
- 하나의 그림으로 완성되도록 거꾸로 쪼개어 보기
- 퍼즐 조각은 벡터 포맷인 emf로 변환해 결합



반응형
'자기계발' 카테고리의 다른 글
| 유튜브 구독자수 1000명 달성 (Feat티스토리 방문자 10만명 및 크몽 마스터 달성) (0) | 2022.02.02 |
|---|---|
| 무료 만다라트 포멧 공유 - 만다라트로 2022년 계획 세우기 (3) | 2021.12.18 |
| 안키(Anki)로 기술사/지도사 공부하기 (4) | 2021.11.06 |
| 2021년 대한민국산업현장교수 모집 공고 (2) | 2021.10.02 |
| 죽은문서 살리는 인포그래픽 패턴 (9강~16강) (0) | 2021.06.30 |